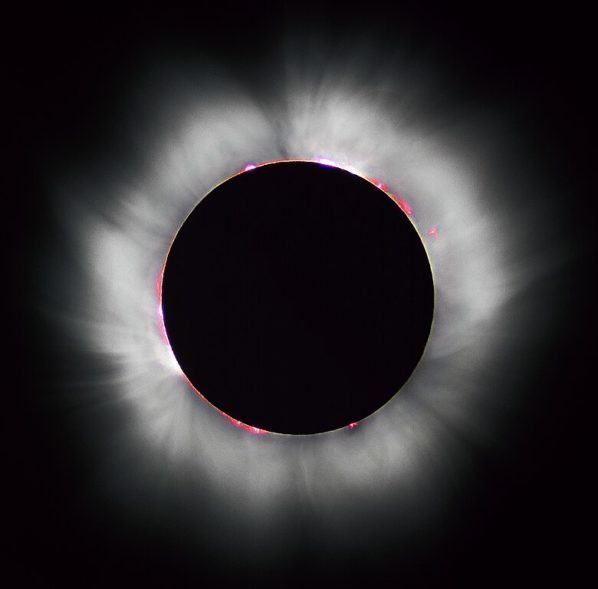
Stargazing Calendar for April 2024
Discover the celestial marvels of stargazing in April 2024 with a total solar eclipse, the Lyrid meteor shower, and the perihelion of a comet.
4 Ways Car Detailing Can Improve Your Driving Experience
Your commute can be taxing, but a well-maintained vehicle makes driving more enjoyable. Check out these ways car detailing can improve your driving experience.
How To Boost Employee Morale in Your Woodworking Shop
Happy workers are the most valuable tool in your arsenal. Learn how to boost employee morale in your woodworking shop with these effective strategies.
4 Essential Golf Tips and Tricks for Beginners
Every swing, good or bad, is a step toward becoming a better golfer. Check out these essential golf tips and tricks for beginners to improve your game.
8 Questions To Ask Before Buying a 3D Printer
If you’re seriously considering purchasing a 3D printer, you’ll want to check out this blog. You’ll discover important questions to ask before the purchase.
A Look at the Nutritional Profile of Mushrooms
Mushrooms stir quite a bit of noise as plants, food, and medicine. But what is the nutritional profile of mushrooms, and why are they so powerful?
7 Practical Tips for Common Plumbing Problems
Discover practical solutions to common plumbing problems. From leaky faucets to frozen pipes, learn how to tackle these problems like a pro.
What Goes Into a Hard Rock Mining Project
A hard rock mining project takes a lot of work, but from the outside looking in, it can be confusing. Here’s all that goes into such a mining project.
How To Gain Repeat Occupants at Your Hotel
It’s always a great feeling when you have a returning guest. If you want repeat occupants for your hotel, there are ways to ensure they’ll want to return.
Mastering Guest Engagement at Corporate Events
Discover how to engage your guests and elevate your corporate events from mundane to memorable with our innovative engagement strategies.
Making a Career Change: 4 Things to Think About
Discover steps to embark on a new career path successfully. From self-reflection to skill assessment, learn how to navigate a fulfilling transition.
From Average to Exceptional: Why Furthering Your Education Is Important
Discover the lifelong benefits of furthering your education, from staying relevant in evolving industries to unlocking new career opportunities.